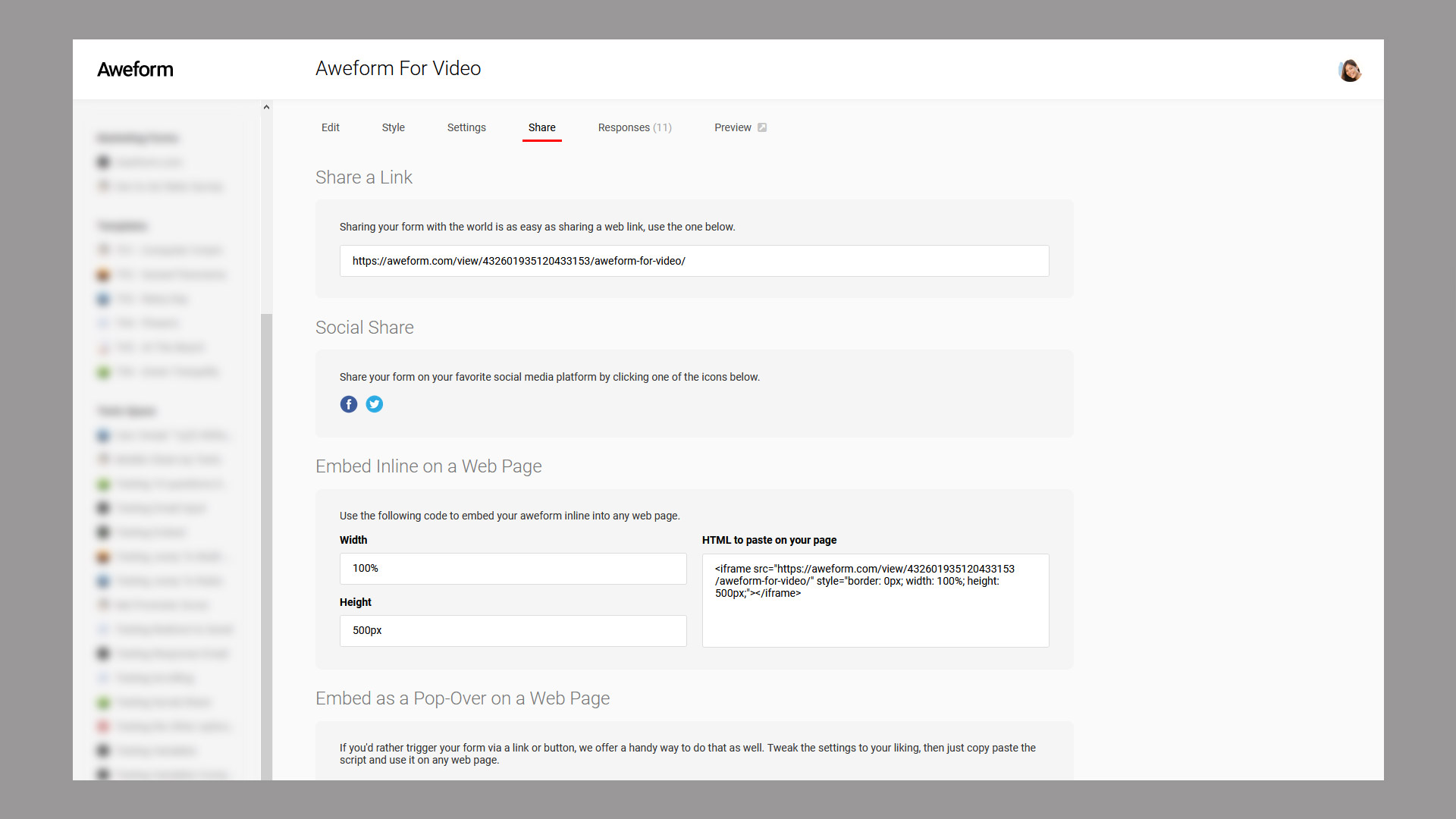
Share

Share a Link
Just sharing the link to your Form is an easy way to share your Form, just copy paste the link in the input box and share it via email, social or any other way you can imagine really.
Social Share
Use the Social Share icons to share the link directly via Facebook or Twitters share functions.
Embed Inline on a Web Page
This option is great if you want to make a Form a part of your webpage. The Form is shared in an iframe which can be embedded on any page.
Width
This alters the render width, typically you'd use something like 100% which means the form will cover the entire width of the containing page, but any valid CSS value is OK here.
Height
This alters the render height, typically you'd use something like 500px or 800px, but you may want to use a view height relative metric (ie 50vh) or really anything else.
HTML to paste on your page
The title says it all, this is the HTML snippet to include on your webpage. Do note that you are free to alter basically any part, the important bit is that you keep it an iframe, and point it to your Form. If you know HTML you can style and size it any way you like.
Embed as a Pop-Over on a Web Page
You can use the Pop-Over embed when you want to trigger your Form as an action for a button or a link, in most cases this is a better choice than inlining the Form.
Open As
You can chose weather to open the Form in either Pop-Up mode (centered on the screen, covering around 90% or so on each axis) or Left Drawer or Right Drawer. In Left/Right Drawer mode the Form is presented covering either half of the screen.
NOTE: on mobile devices, all options do basically the same thing, and that is take over the whole screen, that is the only way that makes sense on such a small screen.
Automatically Close After
This option allows you to optionally enter a number of seconds until the pop-over automatically closes after the Respondent completes the form. If left empty the Form has to be closed manually.
Button Text, Button Style, Background & Text Color
These options control the styling of the sample button visible in the Preview window. Do note that you can style this button any way you like by modifying the code on your page, the only important parts are that you add an onclick="" or href="javascript:"" calling AweformOpen(this) and that the element referenced by this (typically the button itself) has the aweformId attribute.
HTML to paste on your page / Preview
The text area contains the code you need to paste on your webpage to match the result from the Preview section.
Advanced Embed Features
In addition to the easy to use settings above, Aweform also offers support for some advnaced interactions with the embedded Form. To access these more advanced features you must manually customize the HTML and write your own JavaScript handlers.
aweformOnSubmitted
You may provide a property called aweformOnSubmitted that references a function by name. Ex: aweformOnSubmitted="MyOnSubmit". If this parameter is supplied in the element from which AweformOpen is triggered you will get a callback with an object containing: Score (the score calculated for your Form, if any) and element (references the opening element) when the Respondent completes the Form.
This can be very useful if for example you are opening your Form from inside your SaaS system and want to capture that a specific user has completed your feedback form for example.
<a aweformId="296773134822932481" aweformMode="popUp" aweformOnSubmitted="OnSubmitted" onclick="AweformOpen(this);">Open Form</a>
aweformOnQuestionAnswered
Additionally you may provide a property called aweformOnQuestionAnswered that references a function by name. Ex: aweformOnQuestionAnswered="MyOnQuestionAnswerd". If this parameter is supplied in the element from which AweformOpen is triggered you will get a callback every time the Respondent answers a Question in your Form.
The returned data varies by question type, but generally contains: element (the element from which AweformOpen was triggered), Score (the calculated score, if any), Question (The actual Question, ie "What is your name"), Answer (The provided answer, as a string, ex: "Anders").
<a aweformId="296773134822932481" aweformMode="leftDrawer" aweformOnQuestionAnswered="OnQuestionAnswered" onclick="AweformOpen(this);">Open Form</a>
Embed in Email
It is also possible to embed the first Question from a Form in an email that you can send directly to Respondents. This is a great way to get people engaged straight away.
Embed in Email is possible only if your first Question is either a Select or a Rating input.
Upon clicking the Rating or Select Option the recipient of your email will be directed directly to your Form and their choice will be replicated in the Form itself.
NOTE: Email clients can be very particular with how they present an email, so please perform the appropriate testing in your specific context and against your expected target audiences email clients to ensure best results. We recommend always sending a test email or two to yourself before sending to your Respondents.
Pro Tip: The email embed is in fact also possible to use from anywhere that you can embed HTML, you can use it to trigger a specific response in your Form from your website for example.